WebP(ウェッピー)とは、圧縮率の高い画像フォーマットの事です。画質の低下も最小限に抑えられています。Googleが2010年に開発しましたが対応するブラウザーが少ない事から普及に時間がかかっていました。iOSは14になってからSafariで対応するようになりました。現在では主要なブラウザーで対応しています。拡張子は「.webp」となります。
圧縮率が高いという事はwebでの表示が早くなるという利点があります。従来のJPG、PNG、GIFフォーマットの特徴を併せて持っているため、webにおいてWebPに移行させる事が可能です。
デメリットとして、インターネットエクスプローラーには対応していない事。WebPフォーマットに変換する必要がある事等があります。
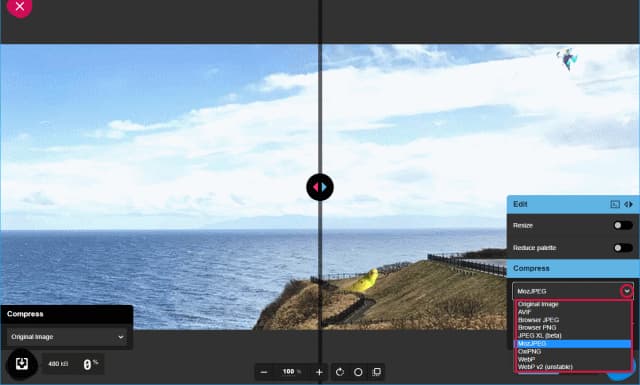
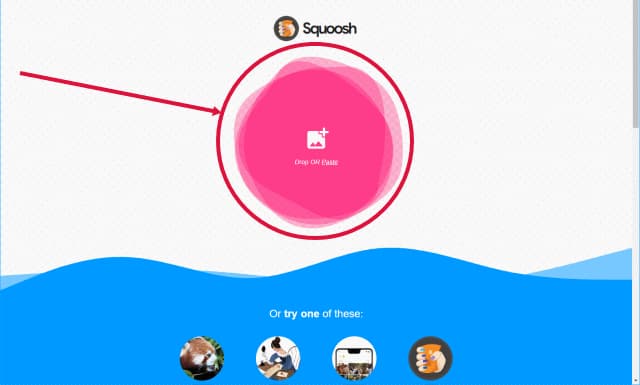
それではどれだけ圧縮がかかるかを検証してみます。webpに変換するにはいくつかの方法がありますが、Squoosh(スクワッシュ)を使った方法が楽です。Squooshを開くと次にように表示するので、ピンクの円に圧縮したい画像をドラッグドロップします。但し、Squooshは一括返還は出来ません。画像が100枚あったら100回ドラッグドロップが生じます。

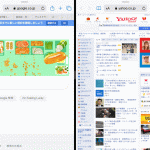
弊社のコーポレートサイトのメイン画像で検証します。JPGフォーマットである現在は469KBあります。画像が2分割されて左側がオリジナルで、右側が圧縮がかかった状態です。「Compress」の下からフォーマットを選択します。デフォルトはMozJPEGです。このフォーマットの拡張子はJPGで変わらないので(HTMLを編集する必要が無い)画像が多数ある場合に有効です。右下の部分に圧縮率と画像サイズを表示します。画像の拡大/縮小も可能で下部中央にある+と-で調整出来ます。
WebPを選択すると圧縮率は88%に、ファイルサイズは55.5KBまで縮小されました。右下のダウンロードボタンをクリックするとダウンロード出来ます。webpに変換した場合はHTMLの修正が必要ですが、元画像がJPGであればMozJPEG等であれば修正不要です。

お好みのフォーマットを選択出来ます。